はじめに
こんにちは。今回の記事ではMicrosoftが提供しているRPAツールであるPower Automate Desktopを使って、メルカリに出品されている商品情報(商品名、値段)を取得するプログラムを作成してみます。
今回は例として、Airpods Proの商品情報を取得してみようと思います。
フローの作成方法を丁寧に記載してみましたので、参考にしてもらえると嬉しいです!
Power Automate Desktopについて
まずはPower Automate Desktopについて簡単に説明すると、これはPCのデスクトップ上で行う操作、例えばExcelを開いて値を入力する、ブラウザで指定のURLを開いて記載されている内容を取得する、など、複数アプリケーションにまたがった操作を実施できるRPAツールです。
定型作業として行っている操作について、一度このツール上で組んでしまえばそれ以降は一連の操作を自動で実行させることが可能となります。
ツール上でのプログラムの組み方についても、プログラミング言語に基づいてコードをガリガリ書いていく感じではなく、フロー図を作成していくようなイメージとなっており、直感的に使いやすいです。
Power Automate Desktopについての公式ページは以下です。
flow.microsoft.com
Windows10のPCを持っていれば無料でインストールして使用することができます。MSさん太っ腹ですね!
インストール方法については以下ページの通りに実施すれば大丈夫です。
docs.microsoft.com
実際のフロー作成方法
さて、以下ではメルカリのページから情報を取得するフローを作成していきます。
ここで作成するフローは
・Google ChromeでメルカリのURLを開き、任意のキーワードで検索する
・検索結果として表示された商品の商品名と価格を取得し、Excelシートに貼り付ける
という流れです。
Google ChromeでメルカリのURLを開き、任意のキーワードで検索する
ではやっていきましょう。Power Automate Desktopをインストールしたら、早速起動し、
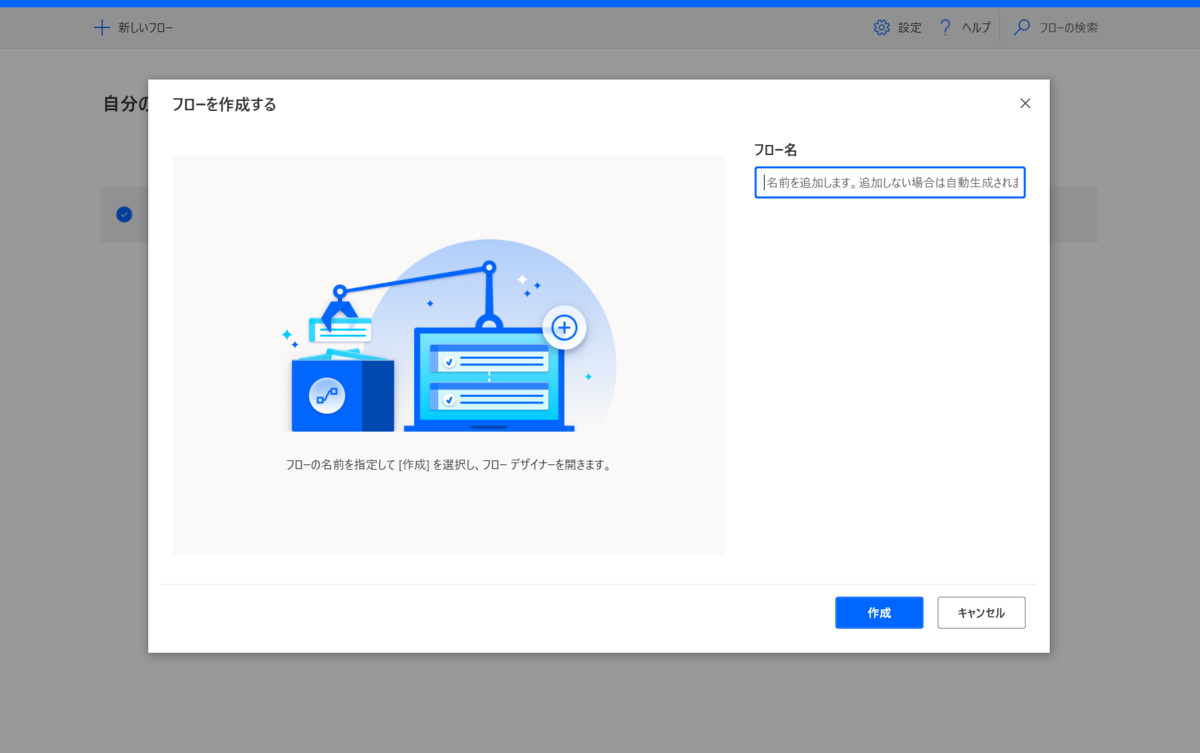
「新しいフロー」から、フローを作成しましょう。

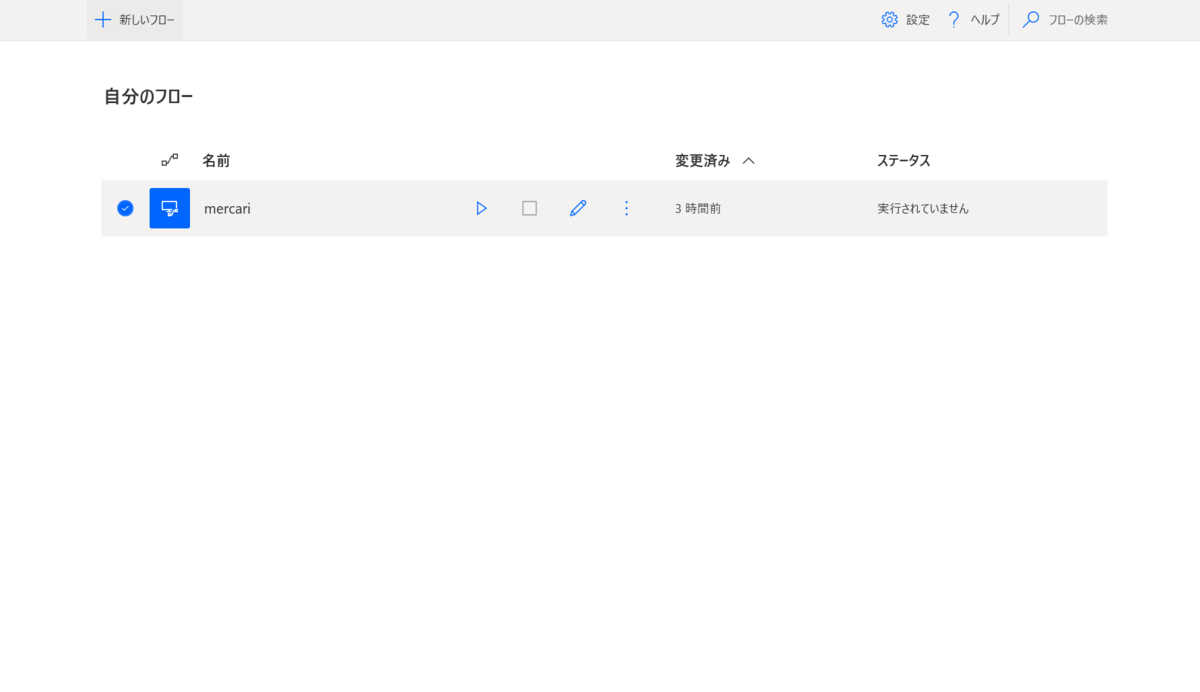
ここではフロー名を「mercari」として保存しました。
以下のようなフローが作成されています。

「編集」を選択し、このフローに操作を追加していきます。
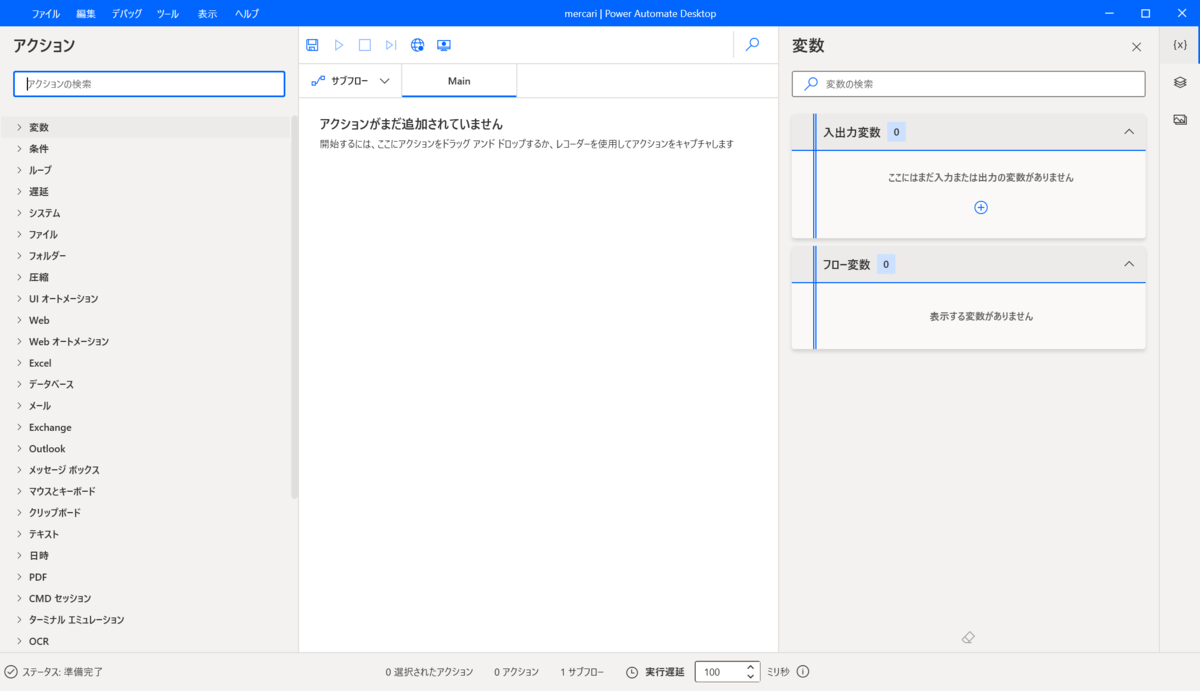
最初は以下のように、何も操作が追加されていない状態ですね。

まずはGoogle Chromeの起動操作を追加しましょう。
画面左側のアクションの中の、「Webオートメーション > Webフォーム入力」の「新しいChromeを起動する」を画面中央にドラッグ&ドロップします。
[ w600]
w600]
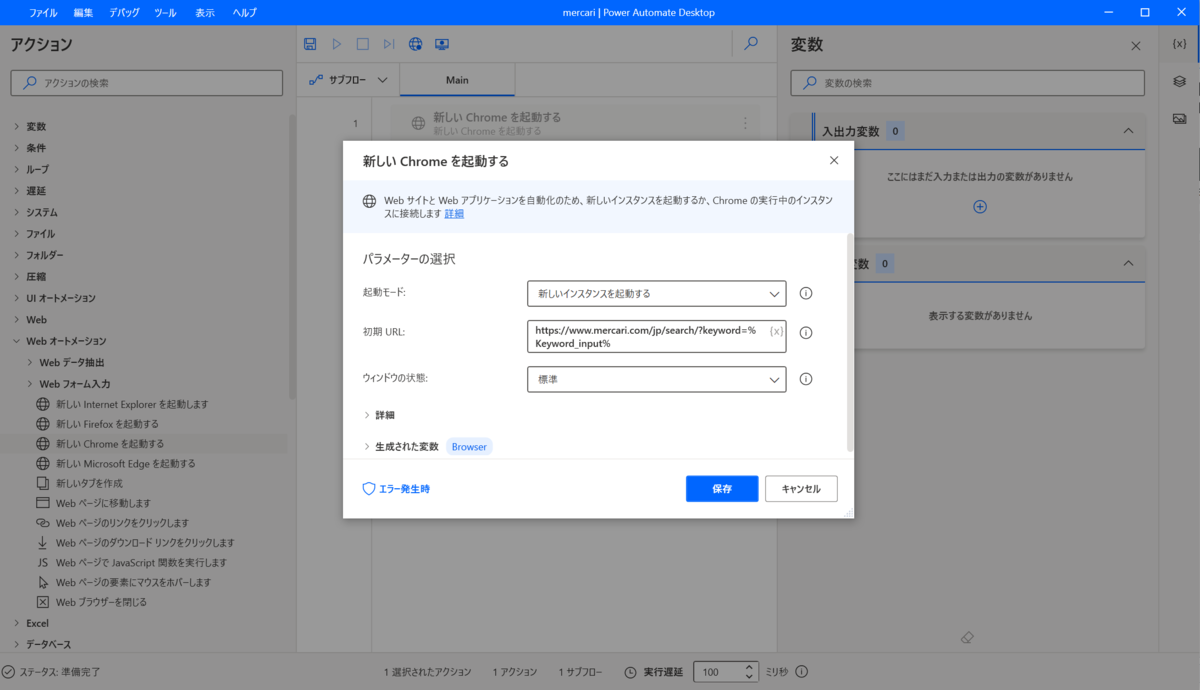
Chrome起動時に開くURLにはメルカリのページを指定します。
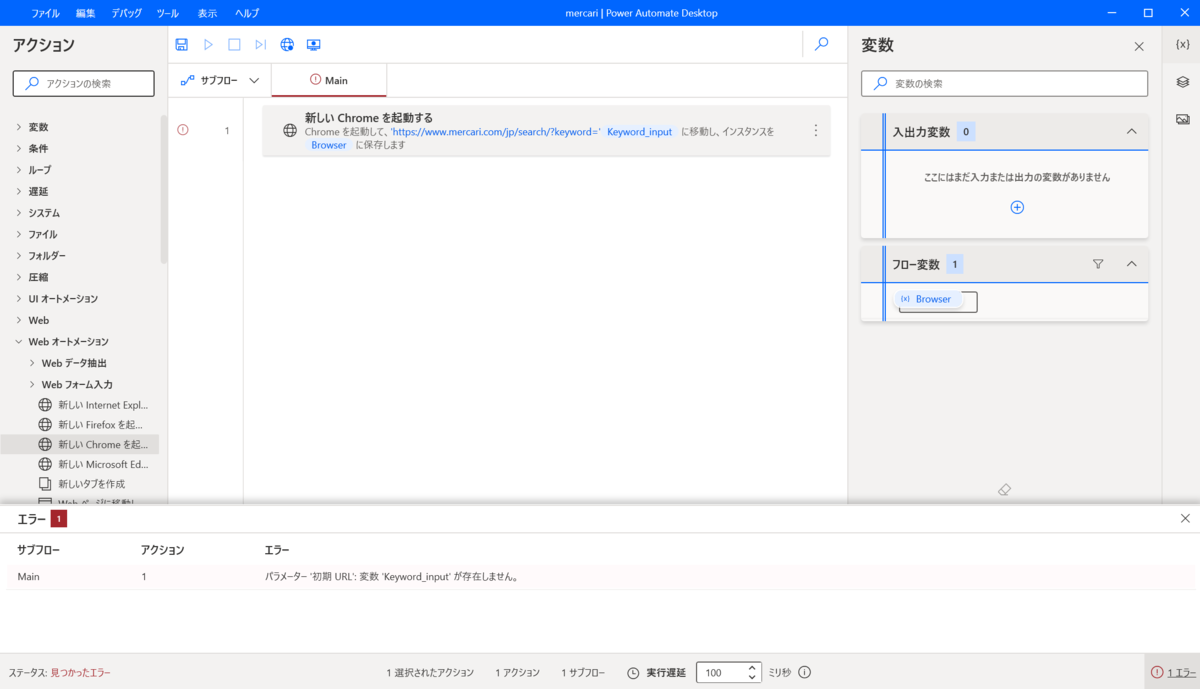
ここで、メルカリのページはキーワード検索する場合「https://www.mercari.com/jp/search/?keyword=」という形式でキーワードを指定してURLを開く形式なので、初期URLには「https://www.mercari.com/jp/search/?keyword=%Keyword_input%」と指定して、変数「Keyword_input」に検索したい語句を入力するようにしました。

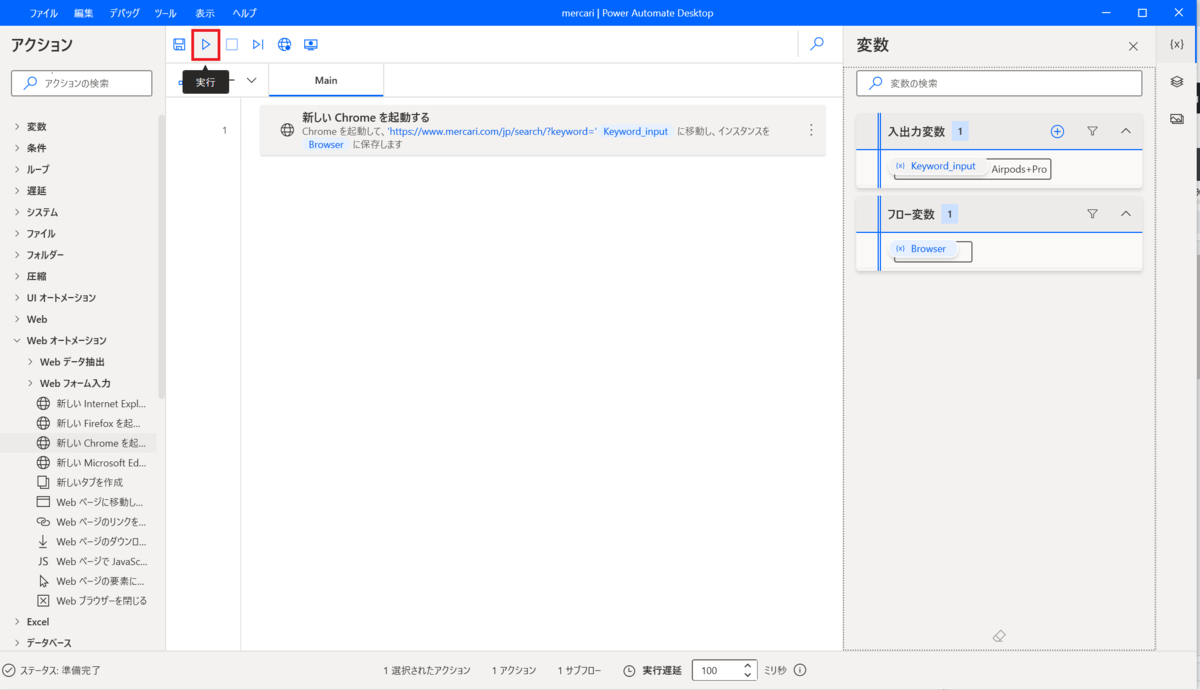
いったんこれで保存すると、以下のようにChromeの起動操作がフローに追加され、変数「Keyword_input」が定義されていないためにエラーが表示されます。

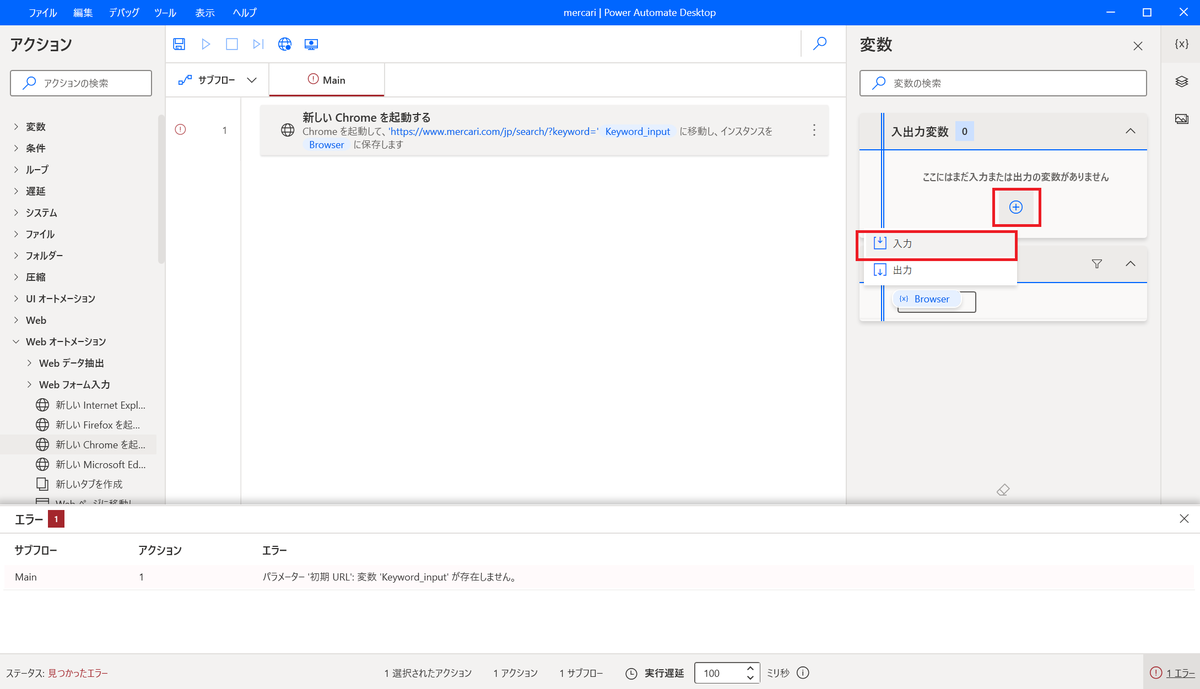
このエラーを解消するため、画面右側の入出力変数で「Keyword_input」を定義しましょう。
入出力変数の「+」を押下し、「入力」を選択します。

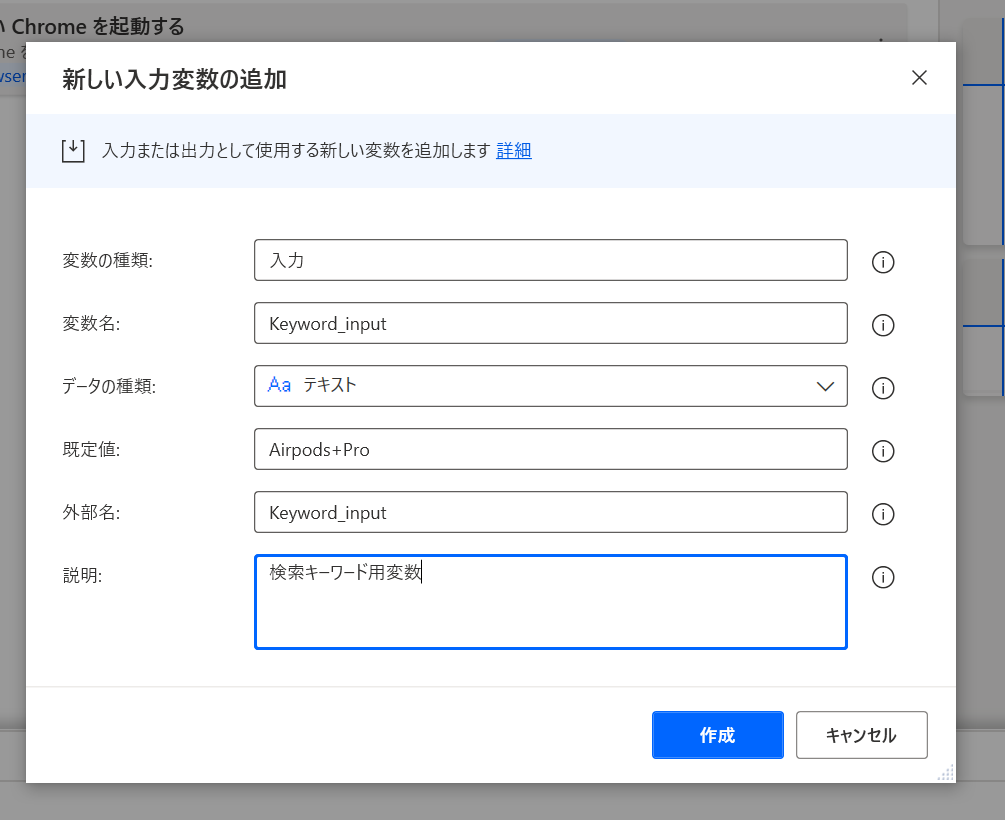
すると以下のような画面が出るので、変数名は「Keyword_input」、値は「Airpods+Pro」にして作成を押下します。

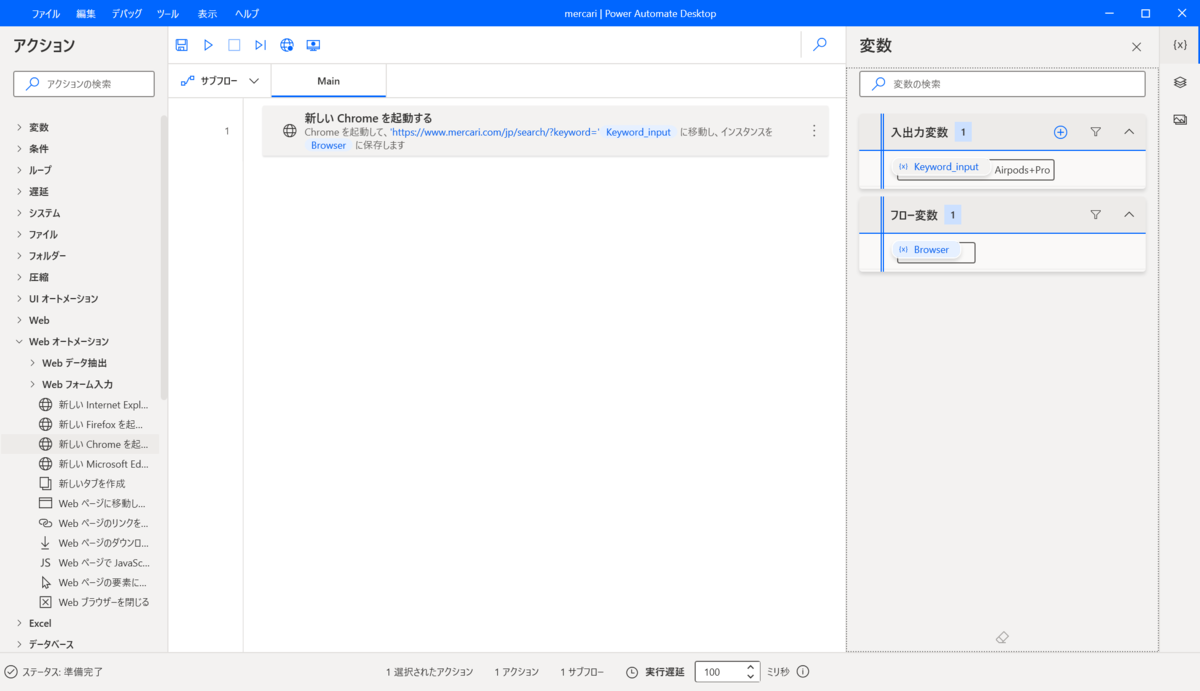
以下のように、入出力変数が定義されましたね。

この状態で一度フローを実行してみましょう。

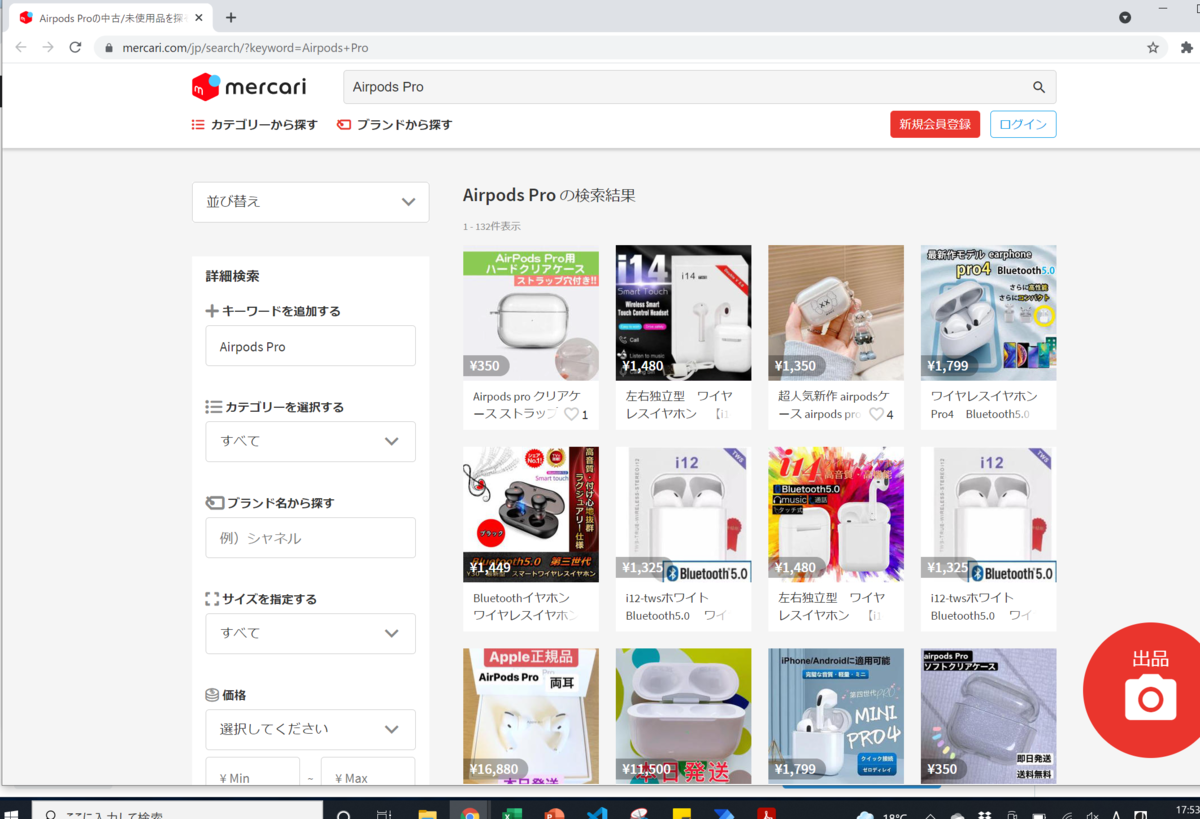
すると、Google Chromeが起動し、メルカリのURLでAirPods Proを検索した画面が表示されました。

ここまでで、メルカリで検索結果を表示させる部分までできましたね。
検索結果として表示された商品の商品名と価格を取得し、Excelシートに貼り付ける
次は表示された商品の商品名と価格を読み込む操作を追加します。
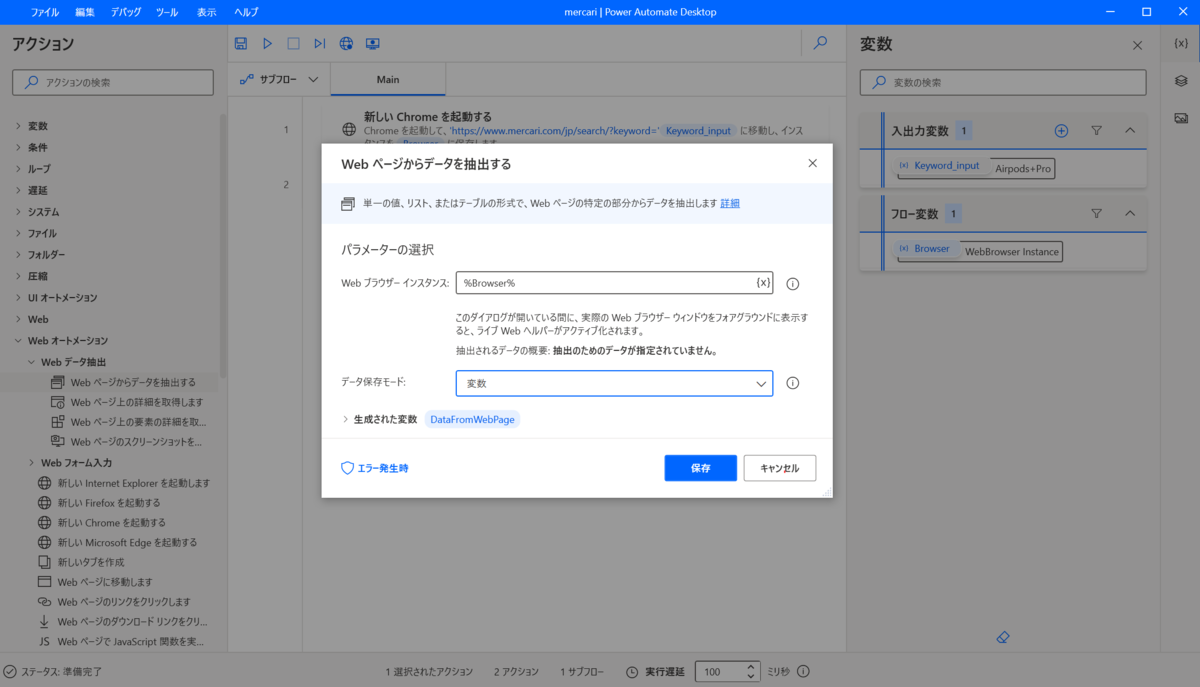
画面左側のアクションの、Webオートメーション > Webデータ抽出 > Webページからデータを抽出する
を選択し、画面中央にドラッグ&ドロップします。

すると以下のような画面が表示されます。

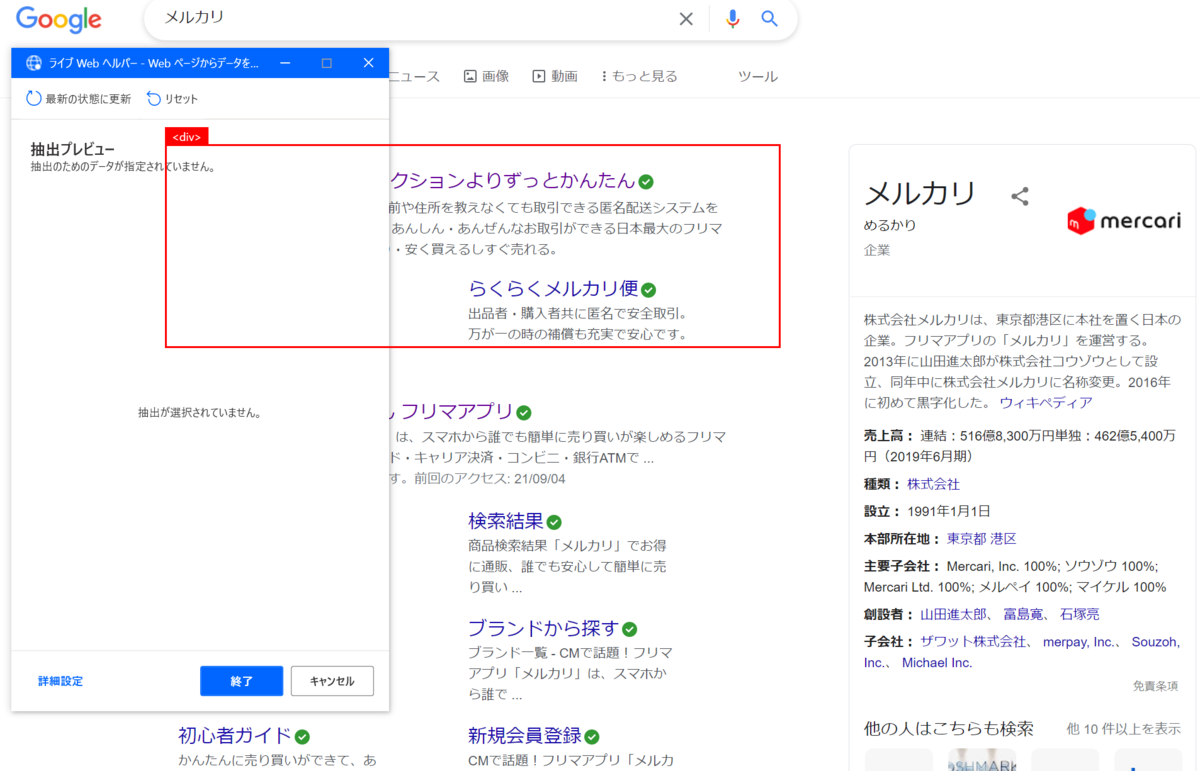
この状態でブラウザの画面に移動してみると、ライブWebヘルパーという画面が起動します。
ブラウザの中で取得したい要素にカーソルを合わせてクリックすることで、それをライブWebヘルパーが認識し、取得する操作が記録されます。

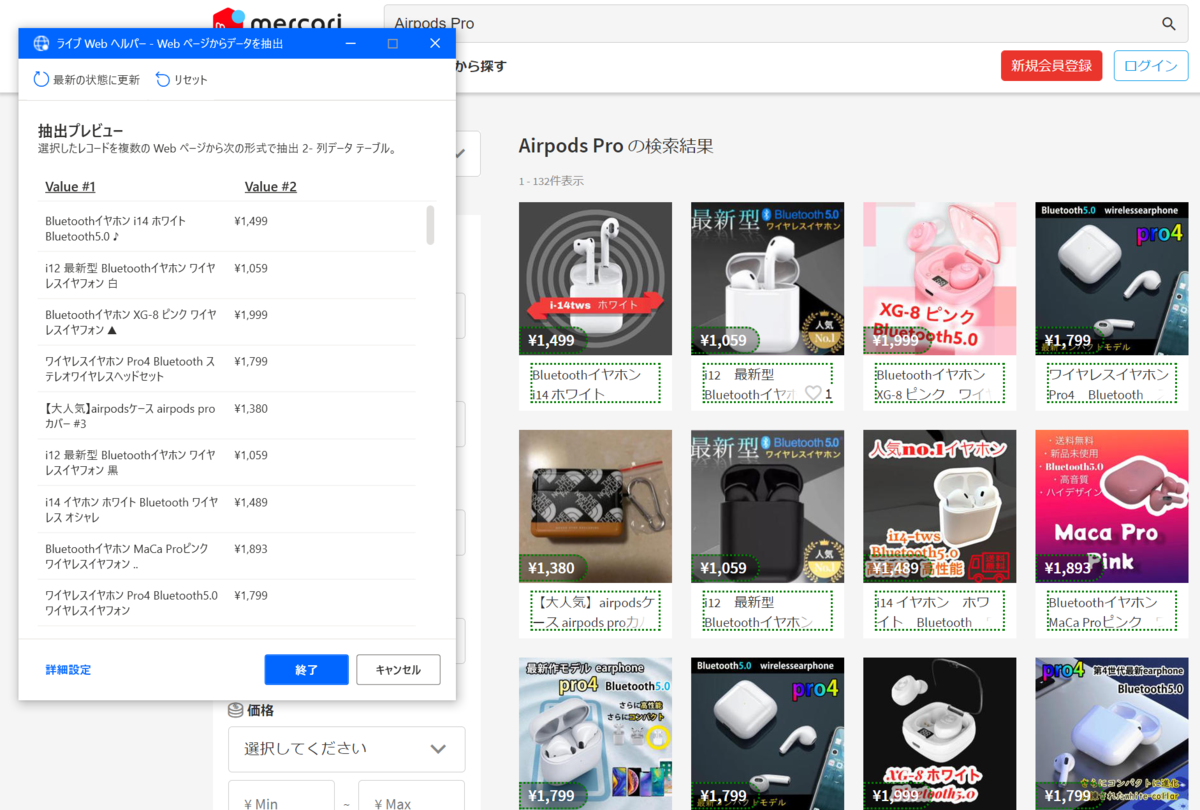
では、今回取得したいメルカリの検索結果表示画面を開き、ライブWebヘルパーの「詳細設定」を開きます。

ここで「抽出」の項目を「リスト」に設定してOKを押下します。

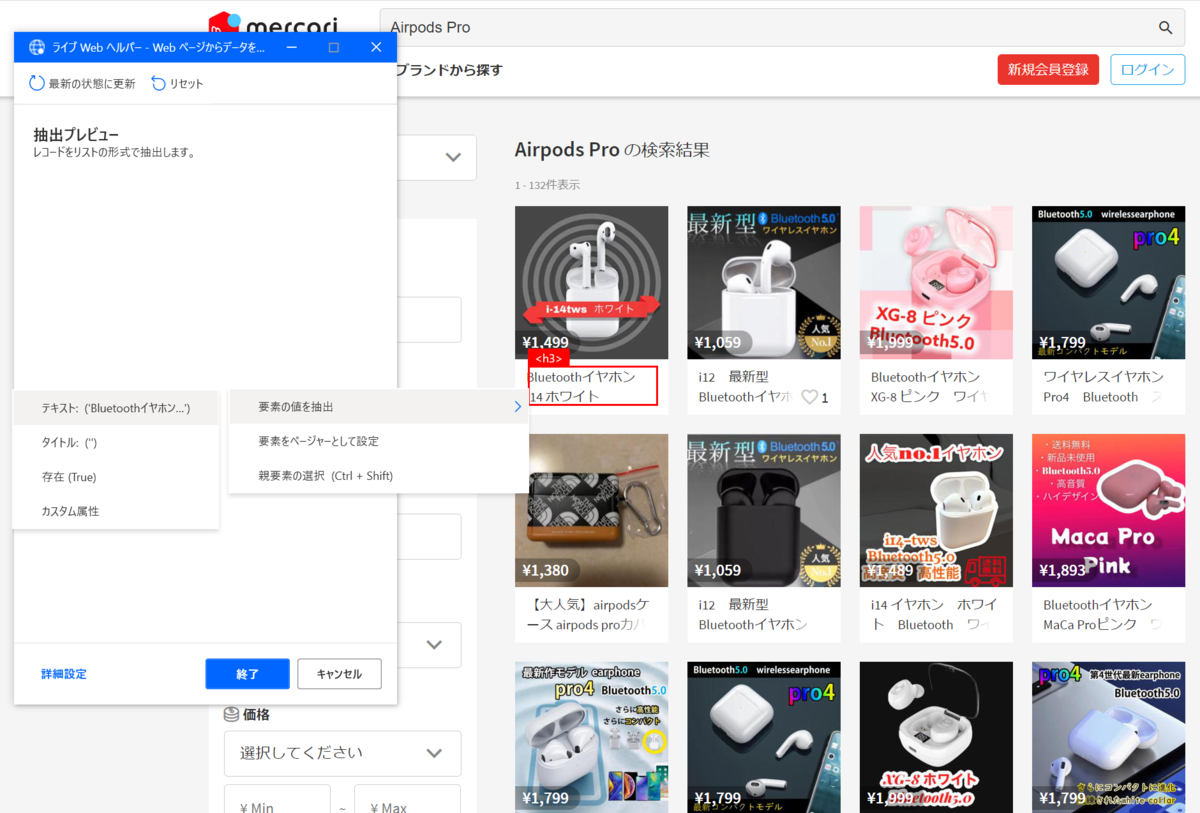
取得したい要素、ここでは商品名にカーソルを合わせて右クリックし、要素の値を抽出 > テキスト を選択します。

すると以下のように抽出プレビューの部分に商品名のテキストが表示されました。

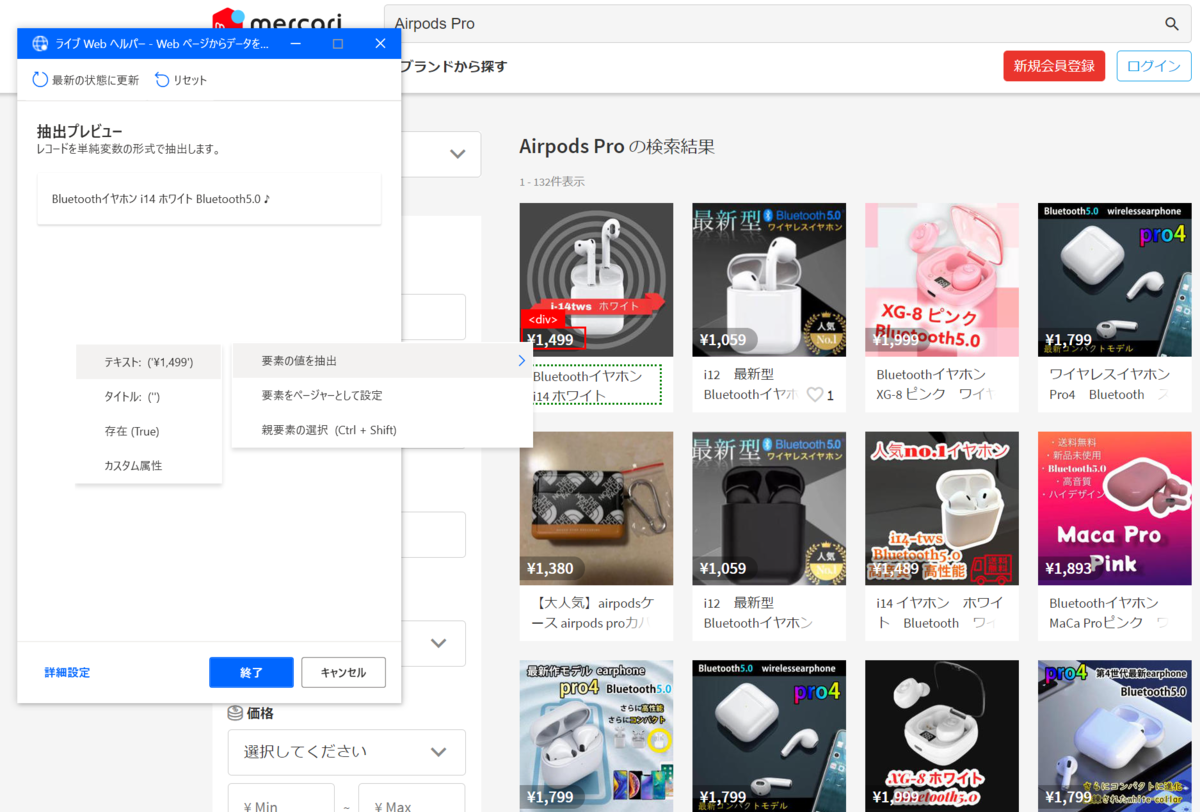
同様に、次は価格の要素を右クリックし、要素の値を抽出 > テキスト を選択します。

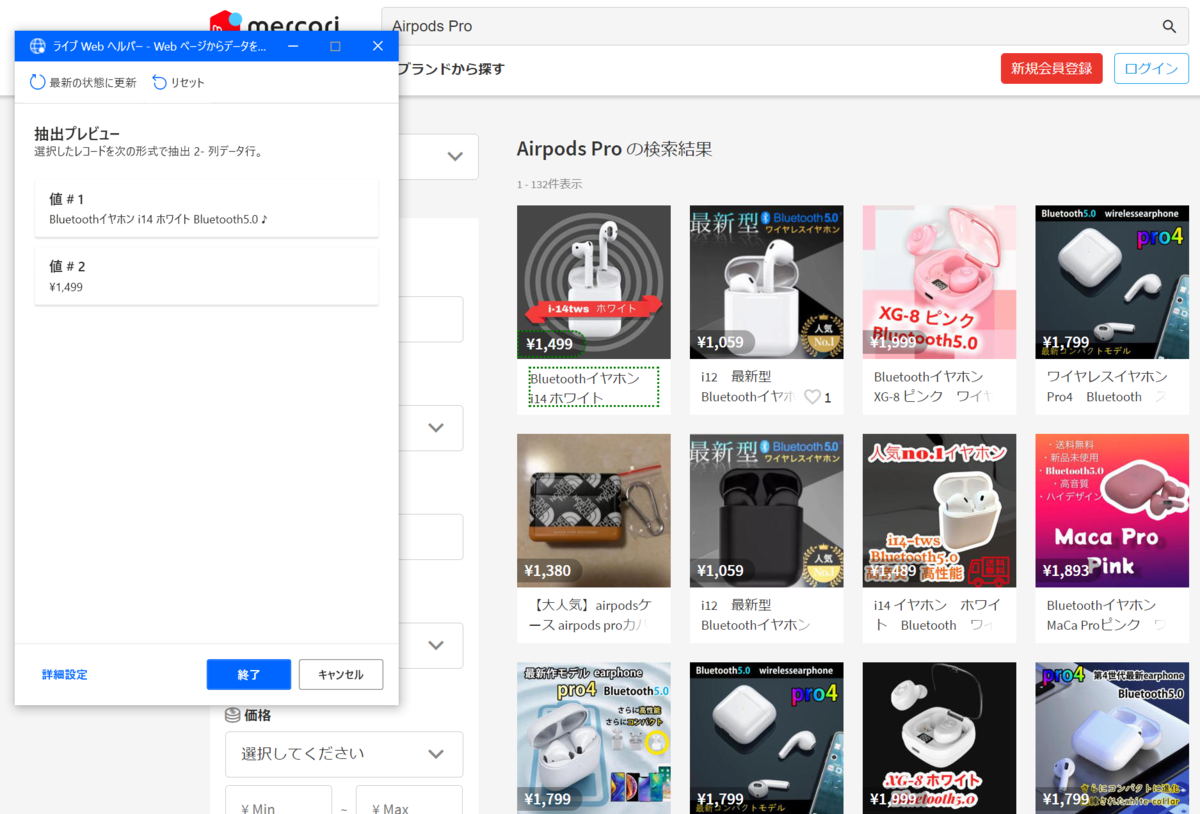
以下のように、抽出プレビューに商品名と価格の2種類の値が表示されています。

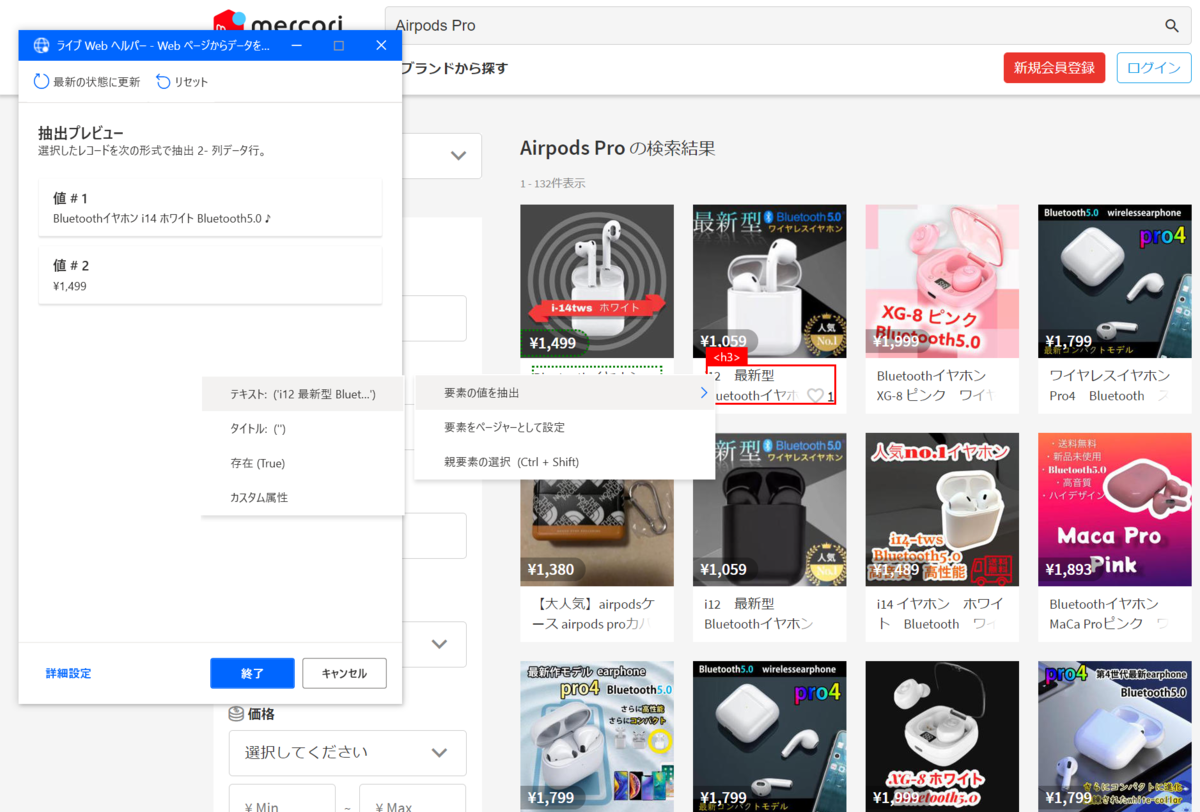
次は上記で選択した1つ隣の商品について、商品名にカーソルを合わせて右クリックし、要素の値を抽出 > テキスト を選択します。

そうすると自動的に表示されているすべての商品について、商品名と価格をリスト化して取得したものが抽出プレビューに表示されました。
この状態で「終了」を押下します。

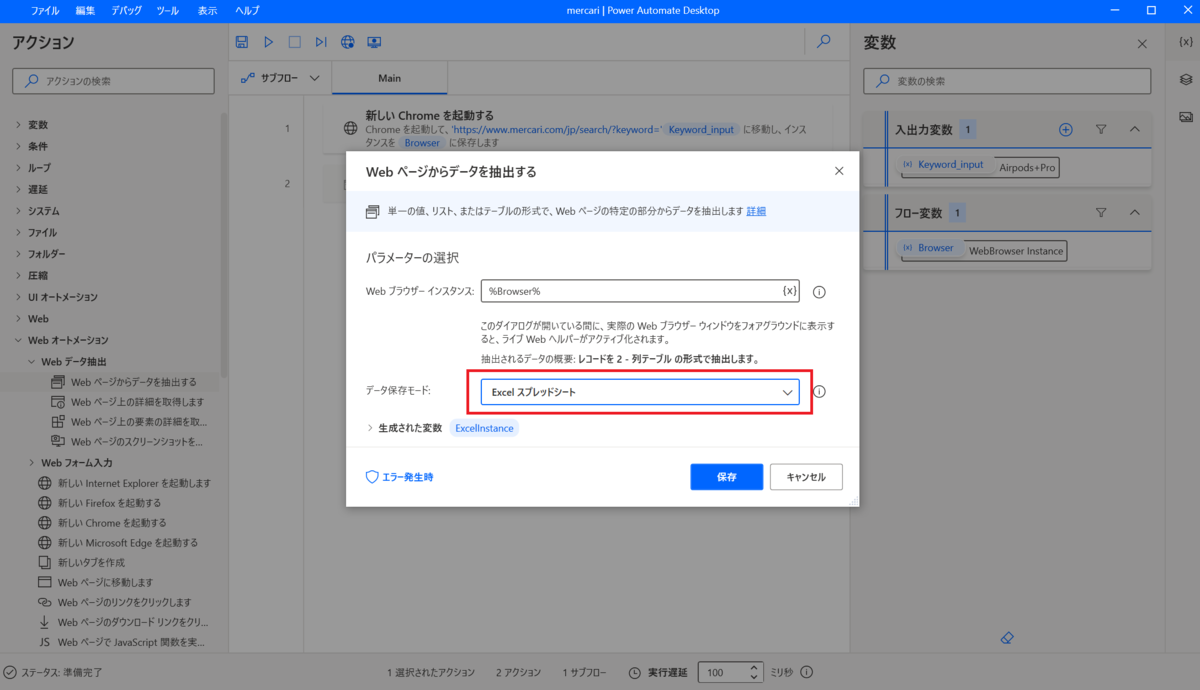
次の画面の「データ保存モード」の項目は「Excelスプレッドシート」を選択し、「保存」を押下します。

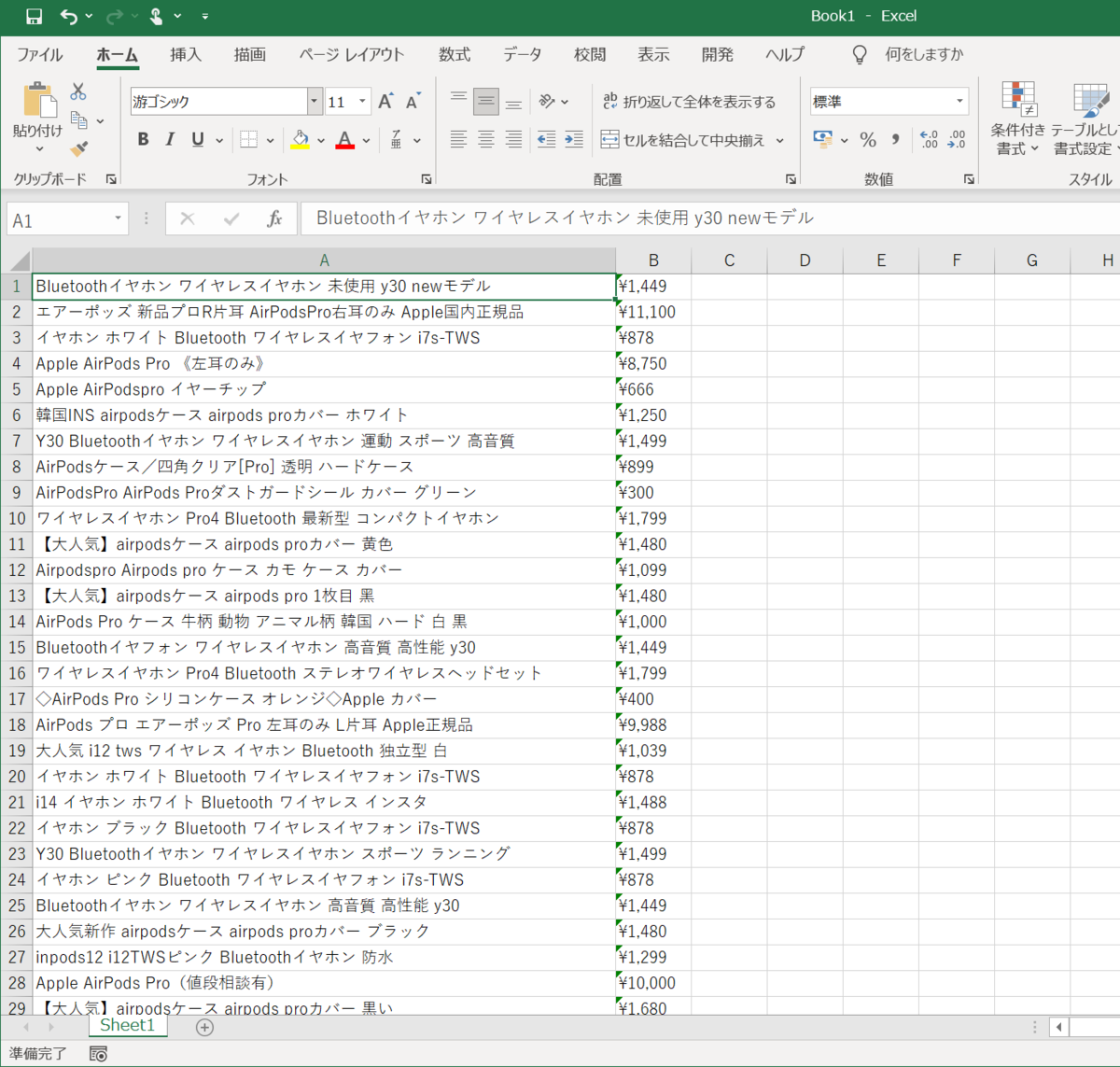
このフローを実行すると、Google Chromeが起動してメルカリのURLから値を取得した後、以下のようにExcelが起動して取得した値が貼り付けられます。

これでメルカリのページから商品情報を取得してExcelのシートとして出力することができましたね!
しかしここまでの操作だと、最初に開いたページのデータのみが保存されており、2ページ目以降のデータは取得できていません。
そこで、2ページ目以降の任意のページまで取得対象とするように設定しましょう。
上記で使用しているWebページからデータを抽出するアクティビティにはページャーとして要素を指定し、次のページ移行のデータを自動的に取得する方法が用意されています。
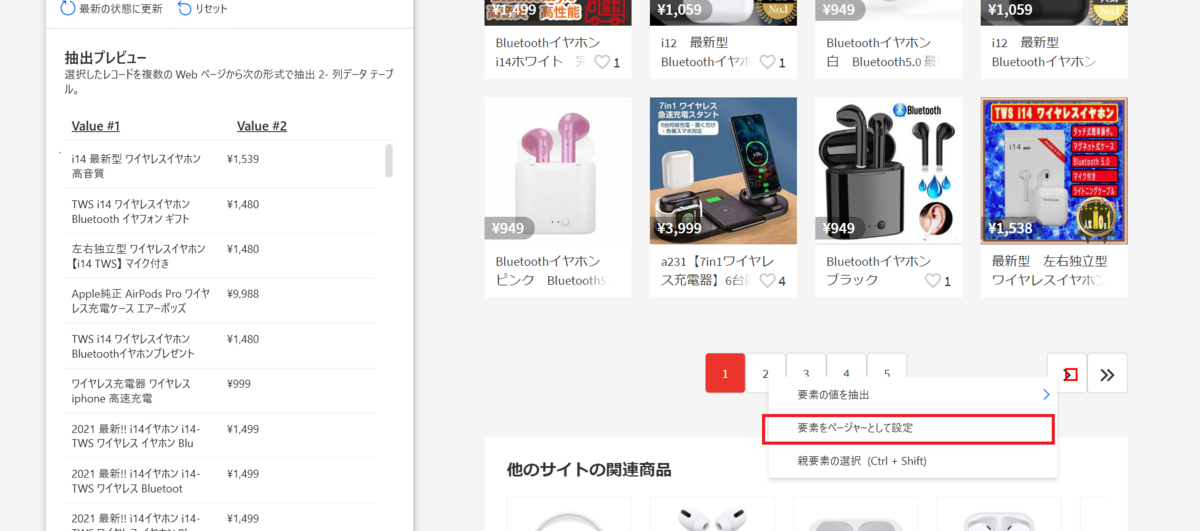
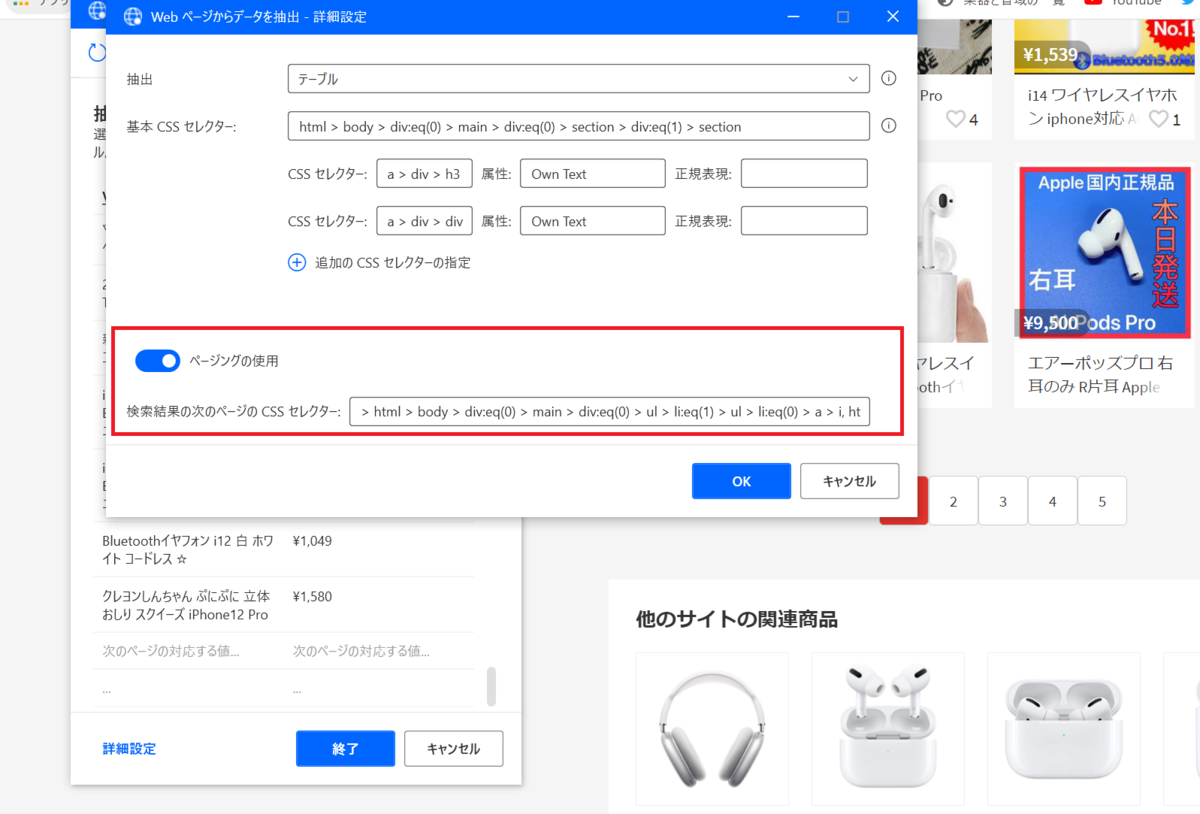
先ほどのメルカリのページでライブWebヘルパーを起動し、次のページへ遷移する矢印の要素を右クリックし、「要素をページャーとして指定」をクリックします。

すると、このアクティビティの詳細設定で「ページングの使用」が有効化され、「検索結果の次のページのCSSセレクター」の欄に先ほどページャーとして選択した要素の情報が入力されます。

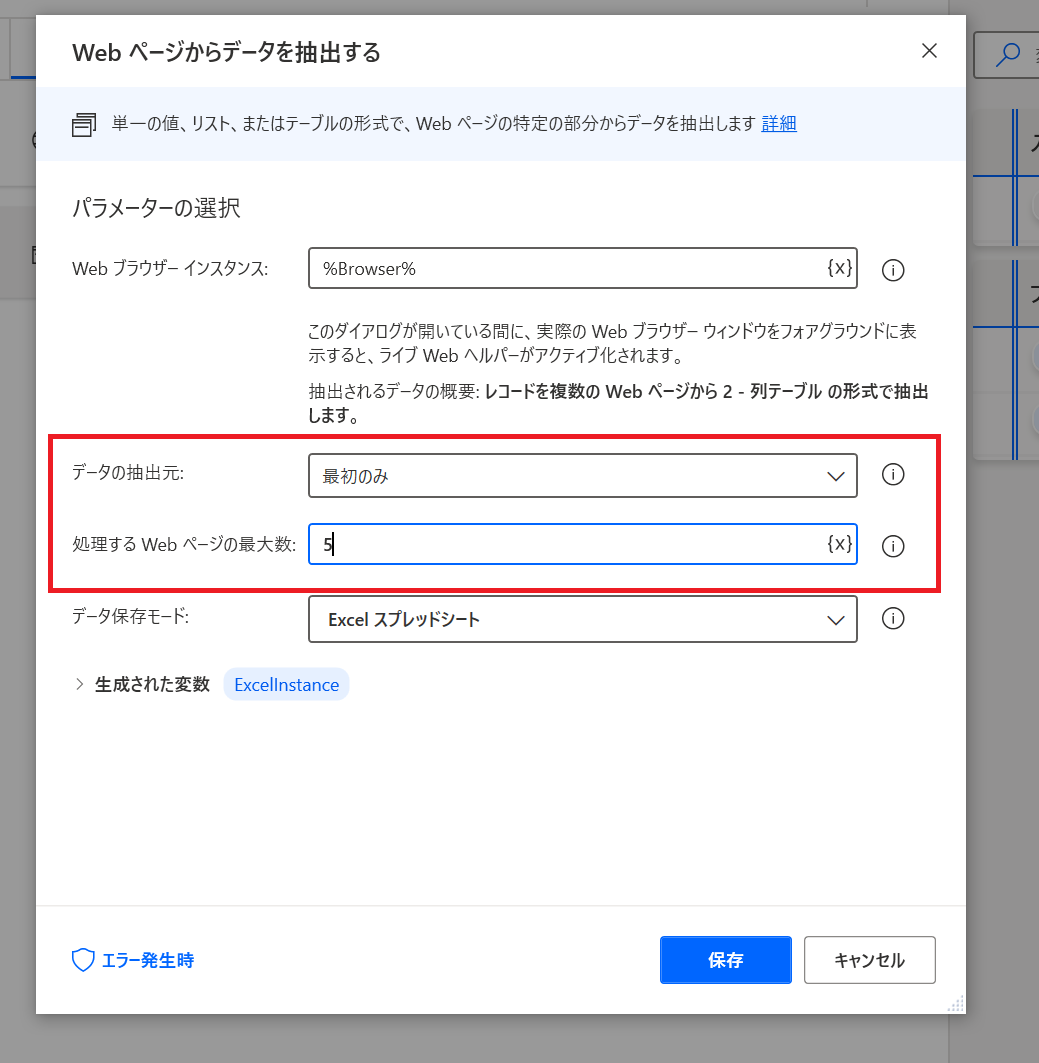
そしてアクティビティの設定画面で、「データの抽出元」を「最初のみ」として「処理するWebページの最大数」で何ページ分の情報を取得するかを指定できます。
ちなみに「データの抽出元」を「すべて使用できます」にすると、全ページを取得対象とします。
ここでは一旦5ページとしました。

この状態で実行してみると、以下のように5ページ分のデータが取得できていますね。

おわりに
今回はここまでとします。
次は出力されたExcelシートを使ってデータの処理などもPower Automate Desktopでやってみたいと思います。
最後まで読んでいただきありがとうございました。